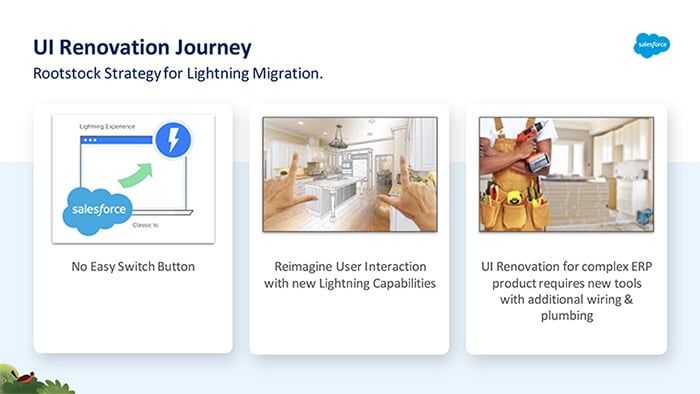
The pursuit of a better customer experience must start with the end-user that is serving that customer. This is particularly true for any enterprise software that is designed to become the digital backbone for companies to run their core business. Right at the center of any business interaction is data, process, and people. Converting data to information in the context of the process and people involved in a manner that consumption is simplified becomes the core to driving a better experience. Sometimes small changes bring big benefits: enhanced productivity, less user frustration and delivering a delightful, intuitive experience. A broad perspective is necessary to reimagine the user experience across many processes to drive an impact for many users, roles, and stakeholders. This might seem complex, expensive, and time-consuming at the outset. I want to highlight some of the experiences we had at Rootstock as part of our UI renovation journey with Salesforce Lightning. I covered this during the Tech Talk AppExchange presentation with the Salesforce AppExchange team. My hope is that some of our findings will be helpful for our customers, partners and Salesforce ISV’s who are looking to build a transformative user experience on the Salesforce platform.
First, a quick background. Rootstock provides next-generation Cloud ERP designed natively on the Salesforce Platform and connects directly to Sales Cloud, Marketing Cloud, and Service Cloud. Rootstock customers have come to rely on our deep and broad functionality that covers manufacturing, inventory, supply chain, and financials functions. Rootstock has become a strong digital backbone for our customers to effectively manage core business processes like Order-to-Cash, Procure-to-Pay, and Manufacture-to-Inventory. We proudly serve customers in industries like High-Tech, Aerospace, Medical Devices and many more. Rootstock Cloud ERP has been built on the Salesforce Platform for over 8 years and our application has evolved as the Salesforce Platform has evolved over the years. Rootstock Cloud ERP has one of the largest ISV footprints on the platform with over 800 objects and over 300 screens across 8 packages.
So, with that large footprint, how did we go about transforming the user experience with Salesforce Lightning? Here are some learnings from our UI renovation journey:
1 – Maximize on Platform capabilities
The platform already has capabilities that allow you to improve the user experience with the Lightning framework in a Low-Code fashion. Here are some examples:
- Lightning Experience Apps
This is a good place to start to build tailored experiences based on process, feature, or job function. Building a purposeful app that brings some relevant functions makes it easy for end-users to execute specific tasks and have unique Lightning pages activated based on app or role. This is much easier than navigating through a complex sitemap or menu structure.
- Home Pages
Building landing pages that provide users with actionable insights makes it easier for the end-user as it provides a 360-degree view of the process or job function. Users don’t have to leave the page if the relevant charts, Flows (actions), or related lists are all in ONE place.
- List Views
This can be quite powerful as it provides end-users with a quick ability to search, do multi-line edits/deletes or execute a Flow action by selecting multiple lines.
- Record Overview Pages
Providing embedded analytics with all related transactions in one place can be extremely helpful when a user is in a specific transaction.
2 – UI Renovation requires additional wiring & plumbing
Like remodeling your house, as you reimagine new digital experiences, you will soon realize the need for additional wiring and plumbing along with robust API support so that transactions can be executed synchronously or asynchronously to ensure operations are within the platform governance limits. Complex transactions can be multi-threaded to provide optimal UI performance. We made investments in API’s, platform events, and other platform capabilities to help us optimize the throughput of transactions.
3 – Create high impact at low cost with reusable components
UI transformation can happen much faster if you are able to identify some design patterns that represent the common scenarios throughout the application. Building Lightning Web Components (LWC) for such repeating design patterns is a great approach at is increases reuse, provides consistent user experience, and lowers overall maintenance costs for the application. When we looked at transactions like Sales Order, Work Order, and Purchase Order, etc., a few use cases emerged. Here are some examples:
- Client-side Validations
Most of the transactions require client-side capabilities that will help the user with smart defaults, smart filters in lookups, validations, and many capabilities that we expect in any web-based transaction. We built a robust UI validation framework that provided a consistent way of enabling client-side validations.
- Grid for quick entry
Quick entry for transactions with header/line constructs was necessary to complete transactions. We built a Rootstock Grid Lightning Web Component that can now be reused on any Lightning page for any object to facilitate quick data entry. We built the Grid LWC such that it can be used not only in a Lightning page but can be embedded in Flows. Client-side validations are designed to work for Rootstock Grid.
- Custom Header
We recognized that some of the actions for individual transactions were configured as Flows. However, some of these actions were relevant only in the context of the status of a transaction. For example, an “Approve” action doesn’t need to be made available if the transaction is already approved. We could now control this using our UI Validation framework in the Custom Header component.
With this approach, we have been able to deliver a Low-Code, Cloud ERP solution that our customers can now tailor for their unique experiences by taking advantage of the Lightning framework in the platform and leveraging our investments in the Rootstock Toolkit. Experiences can now be tailored not by writing code, but by configuring Lightning Pages and Flows with the use of these reusable components.
The road to building a delightful user experience for every customer, partner, or ISV on the Salesforce Platform may be different. As we deliver our Rootstock Lightning Experience to our customers in an incremental fashion, we are grateful for the great feedback we are receiving from our customers and partners. Our team is working hard to enhance existing toolkit components and using them in Rootstock Lightning Experience.
We can’t wait to see how our customers use the Rootstock Lightning Toolkit to deliver great experiences to their users based on their unique needs.